
In the world of e-commerce, providing a seamless and intuitive shopping experience is key to increasing conversions. One of the most effective ways to enhance the checkout process is by using a side cart for WooCommerce. A side cart, also known as a popup cart, allows customers to review their cart contents and proceed to checkout without leaving the current page.
This blog will explore the benefits of using a WooCommerce side cart plugin, how it boosts conversions, and a step-by-step guide for beginners to set up and optimize the plugin for their store.
What is a Side Cart for WooCommerce?
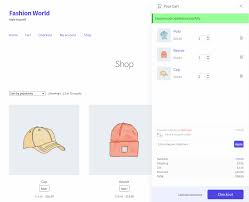
A side cart is a floating or popup cart that appears when a customer adds a product to their cart. Unlike the traditional cart page, a side cart provides instant access to cart details on any page. The WooCommerce popup cart enables customers to adjust quantities, remove items, or proceed to checkout without navigating away from the product or shop page.
Benefits of a Side Cart WooCommerce Plugin
1. Improved User Experience
The side cart ensures customers can view and edit their cart without interruption, reducing friction in the shopping journey.
2. Reduced Cart Abandonment
Customers are less likely to abandon their cart when the checkout process is quick and convenient. The cart popup WooCommerce feature keeps them engaged.
3. Faster Conversions
By allowing customers to proceed directly to checkout, the WooCommerce side cart plugin streamlines the purchase process, resulting in faster conversions.
4. Mobile-Friendly Design
Side carts are optimized for mobile devices, ensuring a smooth shopping experience for on-the-go customers.
Features to Look for in a WooCommerce Side Cart Plugin
When choosing a side cart WooCommerce plugin, ensure it offers the following features:
- Customizable Design: Match the side cart to your store’s branding.
- Real-Time Updates: Automatically update cart contents without refreshing the page.
- Quick Checkout Links: Provide direct access to the checkout page.
- Product Thumbnail Display: Show product images to enhance visual appeal.
- Cross-Selling and Upselling Options: Recommend related products to increase the average order value.
- Mobile Optimization: Ensure the side cart functions seamlessly on all devices.
Step-by-Step Guide to Setting Up a Side Cart for WooCommerce
Step 1: Choose a Side Cart WooCommerce Plugin
Popular plugins for creating a side cart for WooCommerce include:
- XT Floating Cart for WooCommerce: Offers customizable design, cross-selling, and AJAX updates.
- WooCommerce Side Cart Premium: Provides advanced features like upselling, animations, and cart customization.
- Cart All-in-One for WooCommerce: Combines side cart functionality with additional tools like sticky add-to-cart buttons.
Step 2: Install and Activate the Plugin
- Go to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for the plugin you want to use, e.g., “WooCommerce Side Cart Plugin.”
- Click Install Now and then Activate.
Step 3: Configure Plugin Settings
Once activated, go to the plugin’s settings page to configure the side cart:
- Enable Side Cart: Turn on the side cart functionality.
- Customize Appearance: Adjust colors, fonts, and layouts to align with your store’s theme.
- Set Cart Behavior: Choose when the side cart appears (e.g., on product addition).
- Enable Cross-Selling: Add product recommendations to encourage additional purchases.
Step 4: Test the Side Cart
- Add a product to your cart to see how the side cart functions.
- Check its responsiveness on both desktop and mobile devices.
- Ensure all features, such as quantity adjustments and checkout links, work as expected.
Optimizing the Side Cart for Conversions
1. Use Cross-Selling and Upselling
Leverage the side cart to display related or frequently bought together products. For instance, if a customer adds a laptop to their cart, suggest a compatible mouse or laptop bag.
2. Add Clear Calls-to-Action (CTAs)
Ensure buttons like “Proceed to Checkout” or “Continue Shopping” are prominently displayed and easy to click.
3. Incorporate Discounts and Promotions
Use the side cart to highlight active promotions, such as free shipping thresholds or discounts on additional purchases.
4. Simplify the Design
Keep the side cart clean and clutter-free. Overwhelming customers with too many options can lead to decision fatigue.
5. Enable Quick View for Products
Allow customers to view product details and add items to the cart without leaving the current page.
Measuring the Impact of a Side Cart
After implementing a side cart for WooCommerce, track its performance to understand its impact on conversions. Key metrics to monitor include:
- Cart Abandonment Rate: Measure if the side cart has reduced abandonment.
- Average Order Value (AOV): Check if upselling and cross-selling features have increased order sizes.
- Conversion Rate: Monitor the percentage of visitors completing purchases.
- Customer Feedback: Gather reviews to identify areas for improvement.
Real-Life Example: Success with Side Carts
Imagine an online fashion store that implements a WooCommerce popup cart. Before using the plugin, customers often abandoned their carts because navigating to the cart page disrupted their shopping experience.
After installing a WooCommerce side cart plugin, customers could review their cart and proceed to checkout without leaving the product page. The store saw a 25% reduction in cart abandonment and a 15% increase in conversions within the first month.
Conclusion
A side cart for WooCommerce is an invaluable tool for store owners looking to enhance the shopping experience and boost conversions. With features like real-time updates, quick checkout links, and cross-selling capabilities, the WooCommerce popup cart simplifies the customer journey and encourages faster purchases.
By choosing the right plugin and optimizing its features, even beginners can transform their store into a conversion powerhouse.





Leave a Reply